先前介紹 Table 時有稍微介紹過 ANTD 的 Pagination,它就是字面上的頁碼沒錯,實際在網頁開發時,我們很常會遇到有大量 data 的狀況,不只是 Table 也有可能是 list, card 或 Row 搭配 Col 型態等方式去呈現資料,這時候使用 Pagination 就可以輕鬆處理好換頁效果了!
import { Pagination } from 'antd';
const App = () => (
<div>
<Pagination pageSize={1} total={50} />
<div/>
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| position | topLeft 或 topCenter 或 topRight 或 bottomLeft 或 bottomCenter 或 bottomRight | 設定頁碼要為在表格的哪個相對位置,要注意的是要使用陣列將值包起來,預設為 [bottomRight] |
| size | default 或 small | 此參數指的是頁碼本身樣式上的大小設定。預設是default(32px),如果想要小一點可以選small(22px) |
| simple | true 或 false | 這是較簡易的頁碼顯示模式,有需要的話加上這個參數為true即可。 |
| pageSize | 數字 | 每頁要顯示的筆數 |
| total | 數字 | 總共有幾頁 |
| current | 數字 | 要呈現的那頁,通常一開始會設置為第一頁 |
| itemRender | `(page, type: 'page' | 'prev' |
| showTotal | (total) => 共 ${total} 項目 |
是否要顯示「總共幾個項目」,預設不會顯示,如果要的話可以加上此參數 |
| showSizeChanger | true 或 false | 如果想要讓使用者自行調整每頁要顯示的數量,可以設置這個參數為true(它將會是一個下拉選單)。預設是否。 |
| pageSizeOptions | string[] | 跟上面的showSizeChanger搭配使用,用來定義下拉選單的選項。預設為[10, 20, 50, 100] |
| showQuickJumper | true 或 false | 是否要提供直接跳到某頁的功能,推薦在筆數超多時的時候用,超級方便。 |
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件應用示意圖1(清單類型) |
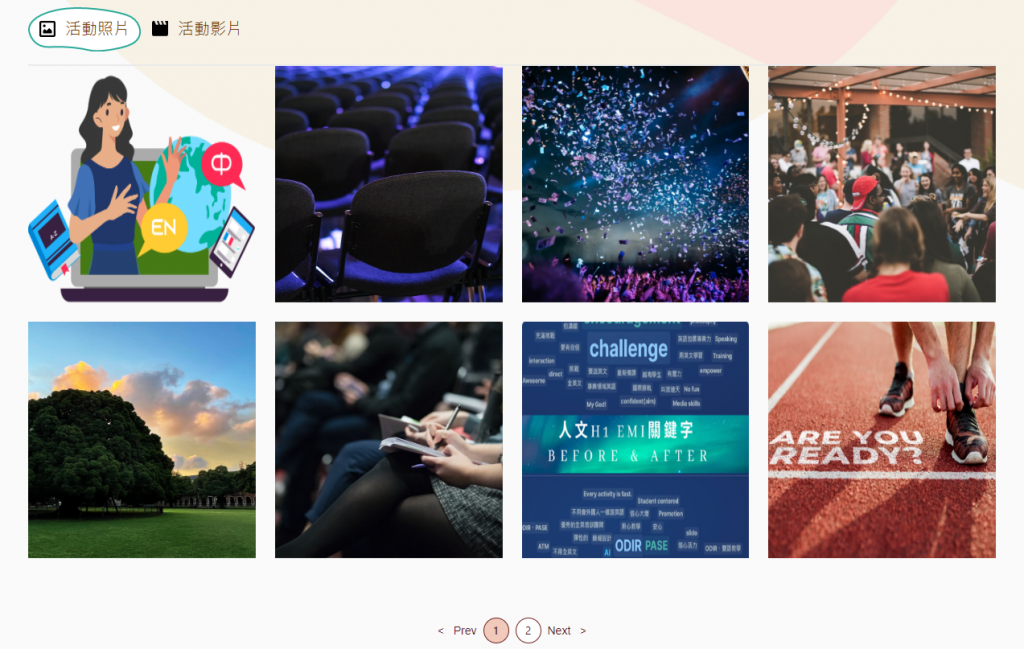
 |
|---|
| 先前專案元件應用示意圖2(相簿類型) |
